
كنت أطلع على نصائح تتعلق بـ الأنماط الإنسيابية – CSS – في مدونة مشروع، حيث تم التطرق في المقال إلى كيفية تصغير حجم تلك الملفات، فخطر في بالي أن أكتب مقدمة عن مشكلة الأحجام و المساحات. ربما سرعة إتصال البعض بالإنترنت لا تسمح لهم بالإستفادة من كل ما على الإنترنت، لكن لدي حل فيما يتعلق بأربعة أشياء: الصور و ملفات ال CSS و ملفات الفيديو و الصوتيات. سأنتظرك لتحضّر كوب الشاي – على طريقتي إن شئت – لكي نبدأ بالأمور العملية.
لاشك أن أول ما سيلاحظه أي متصفح عادي عند دخوله لأي موقع، كم الوقت التي إستغرقته الصفحة لكي يتم تحميلها (loaded). فما هي الأشياء التي تأثر على سرعة تحميل أو حجم أي صفحة على الإنترنت؟
1- الصور
2- ملف الستايل – CSS – الخاص بموقعك (سواء كان منتدى أو مدونة أو مجلة)
3- ملفات الفيديو
4- ملفات الصوت
أبدأ بالصور
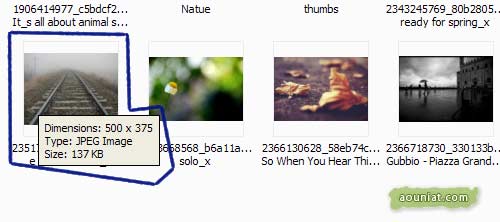
لاحظ معي الصورة التالية. قد يعتبر البعض الأرقام التي أحطّها باللون الأزرق طبيعية، لكن لا تنسى عنوان التدوينة! كلا فهذا الحجم غير طبيعي بتاتا، و غير مقبول به عند إستخدامك للصورة في موقعك. و ما أتيت به هو مثال مصغر عن صور عادية قد يصل حجم الواحدة منها أحيانا إلى 500 كيلوبايت و ما فوق.

من يبالي لحجم الصور؟
سأتركك تجيب عن السؤال بنفسك. الفكرة تكمن في أنك لو إستطعت أن تقدم لزائر موقعك المعلومات أو الصور نفسها بحجم أقل فسيكون ذلك إنجازا كبيرا لصالحك و لصالح الجميع. كلمة السر تجدها في برنامج الفوتوشوب.
فلنبدأ بالإختبار. ما تحتاجه هو برنامج Adobe Photoshop أيا كان إصداره، أو برنامج مجاني أنصحك به يسمّى paint.net يمكن أن يفي بالغرض. سنلعب قليلا على حبل الجودة (quality)، فأنت ستعرض لزائر موقعك الصورة نفسها بجودة أقل، دون أن تفقد الصورة وضوحها، و سيقلّ حجمها بشكل خرافي!
إنها خاصية Save for Web (إسمها يدل على وظيفتها) و تجدها في جميع إصدارات الفوتوشوب. أما في برنامج paint.net فتظهر لك الخاصية بشكل تلقائي عند حفظ أي الصورة مع إختلاف بسيط في الخيارات المتوفرة. وظيفة هذه الخاصية في الفوتوشوب تقليل جودة الصورة، و بمعنى أدق، يقوم البرنامج بضغط البيكسلات (pixels) التي تتألف منها الصورة، بطريقة ذكية مبنية على لوغاريتم (algorithm) معينة. أنت لست معنيا بأيّ من تلك المصطلحات، بل إنك تتحكم بأزرار تجدها أمامك و انتهى الأمر!

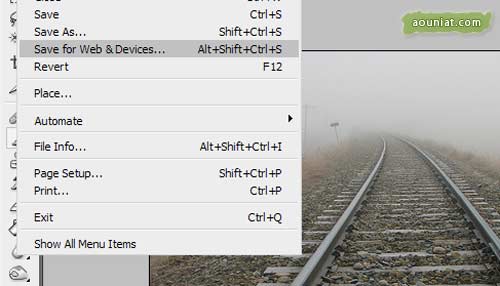
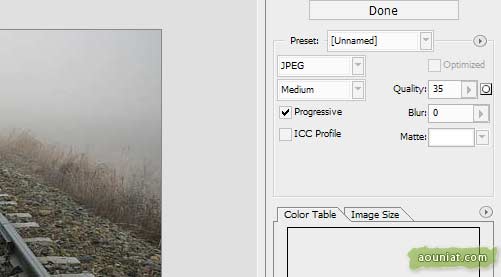
تحت كلمة File أو “ملف” في برنامج الفوتوشوب سيظهر لك خيار “حفظ للويب” كما في الصورة في الأعلى. إضغط عليه – طبعا بعد أن تكون قد فتحت الصورة التي تنوي إختبارها في الفوتوشوب. ستظهر لك صفحة خيارات. لاحظ أن الأرقام و الإعدادات في الصورة التالية أستخدمها أنا شخصيا في حفظ معظم الصور، لكن قد يكون لك “فلسفة” خاصة في تحديدك لها. و لاحظ أن خيار الحفظ هو “JPEG” لكن بعض الصور التي تخلو من الرسوم الكثيرة و التفاصيل، ينجح فيها الإختبار أكثر لو إخترت “GIF” كإمتداد لحفظ الصورة. ستجد ضمن الخيارات ما يسمح لك بتعديل قياس الصورة، فالقياس يلعب دور أيضا في تكبير أو تصغير حجم الصور. عموما، هناك ما سيدلّك على الخيارات الأنسب الذي ستختارها، و لن تخسر شيئا لو جلست قليلا تختبر ما هو أمامك، فقد قيل أن الحياة تجارب. قد يُفضل أن تنسخ الصورة قبل أن تعدّل عليها حتى لا تخسرها جراء خطأ ما.

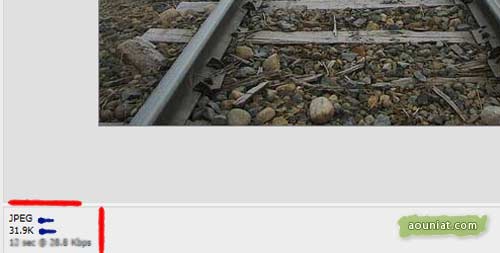
و الآن ما الذي سينتج عن هذه الخطوة؟ سترى! قارن حجم الصورة – بعد حفظها بهذه الطريقة – مع حجمها الأصلي الذي شاهدته في الأعلى. هناك رقم سيظهر لك في الجزء الأيسر السفلي من صفحة save for web في الفوتوشوب يدلك على الحجم الذي ستأخذه الصورة بعد التعديل، و قد أحطه لك باللون الأحمر في الصورة التالية. ستلاحظ أن الرقم يتغير كلما عدّلت في الخيارات الموجودة أمامك. ما رأيك بـ 31.9 بدلا من 137 كيلوبايت كحجم جديد للصورة؟

الصورة بعد الإختبار
لا تخف سأعرضها عليك لكي تحكم أنت عليها. تُرى هل تجد فيها ما يدل على أنه تم تخفيض جودتها؟ أؤكد لك أن الإنسان العادي – مثلي و مثلك – لن يكتشف هذا، اللهم إلا إذا كانت مهنته التصوير و التعامل مع الصور و كانت حياته بلا الصور جحيم لا يطاق!

أراك منبهرا، و في الواقع، لا أستغرب هذا! …
ملفات الستايل – CSS
معظم المواقع حاليا تستخدم هذه التقنية في تصميم صفحاتها. ستجدها في أي منتدى أو مدونة أو حتى صفحة فرونت بيج. هي لغة شبيهة بـ HTML لكنها أقوى و أفضل و تستخدم في تصميم المواقع. في معظم الأحيان ستجد ملف بإسم style.css في قالب مدونتك و فيه الكود المطلوب. إنسخ ذلك الكود و اذهب به إلى هذا الموقع و ألصقه في خانة CSS Input و اختر من خانة Compression الخيار High ثم إضغط على زر Process CSS أسفل الصفحة. و هذا كل شيىء.

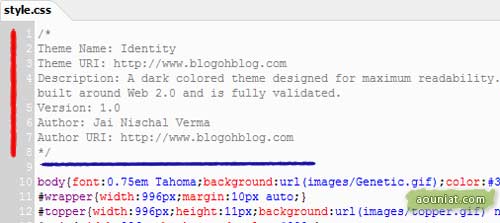
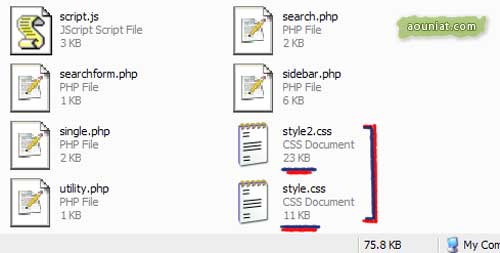
هكذا سيبدو لك الكود عادة، أو ربما بتنسيق مختلف قليلا عما في الصورة. الأسطر الأولى المُحاطة باللون الأحمر تجدها فقط في ملف الستايل الخاص بمدونات وورد بريس. أبقها في الملف دائما و لا تحذفها، و انسخ فقط الكود الذي يظهر بعد الخط الأزرق. بعد أن تكون قد نسخت الكود و إتبعت الخطوات المذكورة آنفا و ضغطت على زر Process CSS سيعطيك الموقع نسخة مضغوطة جديدة من الكود تستطيع أن تستبدلها بالنسخة الأساسية. أنصحك أن تجرب الإختبار على نسخة من ملف الستايل الأصلي لأنك ربما تحتاجه في المستقبل. إستطعت في مدونة زراعة نت أن أنزّل حجم ملف الستايل من 20 إلى 10 كيلوبايت كما يظهر في الصورة التالية، أليس هذا رائعا؟ تذكر أن كل هذا بالمجّان فلماذا نتجاهل هكذا خدمات؟

ملفات الفيديو
تعتبر ملفات الفيديو من أكثر الأشياء إستهلاكا للمساحة سواء على جهازك أو في موقعك. لكنك – كما في حالة الصور – قادر على التلاعب قليلا بجودتها لكي تقلل حجمها بشكل أكبر مما تتصور. كان لدي ملف فيديو على جهازي حجمه 60 ميغا، و بحركة بسيطة جعلته يصبح 6 ميغا، و كانت الجودة قد إنخفضت قليلا لكن الملف لا يزال يمكن مشاهدته! تتسائل كيف؟ حسنا يمكنك اللجوء إلى برامج خاصة تقوم بإعطائك نسخة مضغوطة عن ملفات الفيديو. و تعمل تلك البرامج تقريبا بنفس مبدأ الفوتوشوب، و أهمها برنامج Movie Maker الذي تجده في جهازك في خانة Start Menu ثم Programs ثم Accessories في نظام الأكس بي.
الأمر الوحيد السلبي في هذه العملية، بشكل عام، أنه إذا كان ملف الفيديو فيه الكثير من الحركة فسيتأثر بعملية الضغط بشكل سيىء، حيث ستكتشف أن جودته ستتدهور كثيرا، إعتمادا على مستوى الضغط الذي اخترته. لكن مع ملفات الفيديو التي تخلو من الحركة الكثيرة (كالمحاضرات و الدروس و الخطب الدينية ..) فينجح فيها الضغط بشكل ممتاز.
الصوتيات
كملفات الفيديو يمكن ضغطها أيضا إما عن طريق برامج متخصصة و إما عن طريق مواقع على الإنترنت تسمح لك بضغطها مباشرة دون تنصيب أي برنامج، كهذا الموقع الذي يدعم تحويل ملفات الصوت و الفيديو.
إن كنت من أصحاب المواقع ..
1- تطبيقك للإختبارات سيسرّع تحميل موقعك و تصفحه.
4- سيسهل عملك و ستنجزه بطريقة أسرع، لأن الملفات التي سترفعها لن يكون حجمها كما في السابق.
2- ستقلل من إستهلاك الباندويدث في موقعك.
3- ستقلل من إستهلاك المساحة في موقعك.
أخيرا، كانت هذه مقدمة بسيطة ربما إفتقر قسم منها إلى التفاصيل فحبذا لو أشرتم إليها، و لعلي إن شاء الله أتكلم بإستفاضة عنها في تدوينات قادمة. و أعود الآن للصورة التي في البداية، ذلك الملف الذي يبلغ حجمه 173 كيلوبايت يحتوي الثماني صور التي أرفقتها في هذه التدوينة! دعائكم.